たまにブログのデザインをいじりたくなりますが、はてなスターと関連記事のデザインをいじりました。自分だけでゼロからいじるのは難しいのでカスタマイズを紹介してるブログを参考に私も変更してみました。
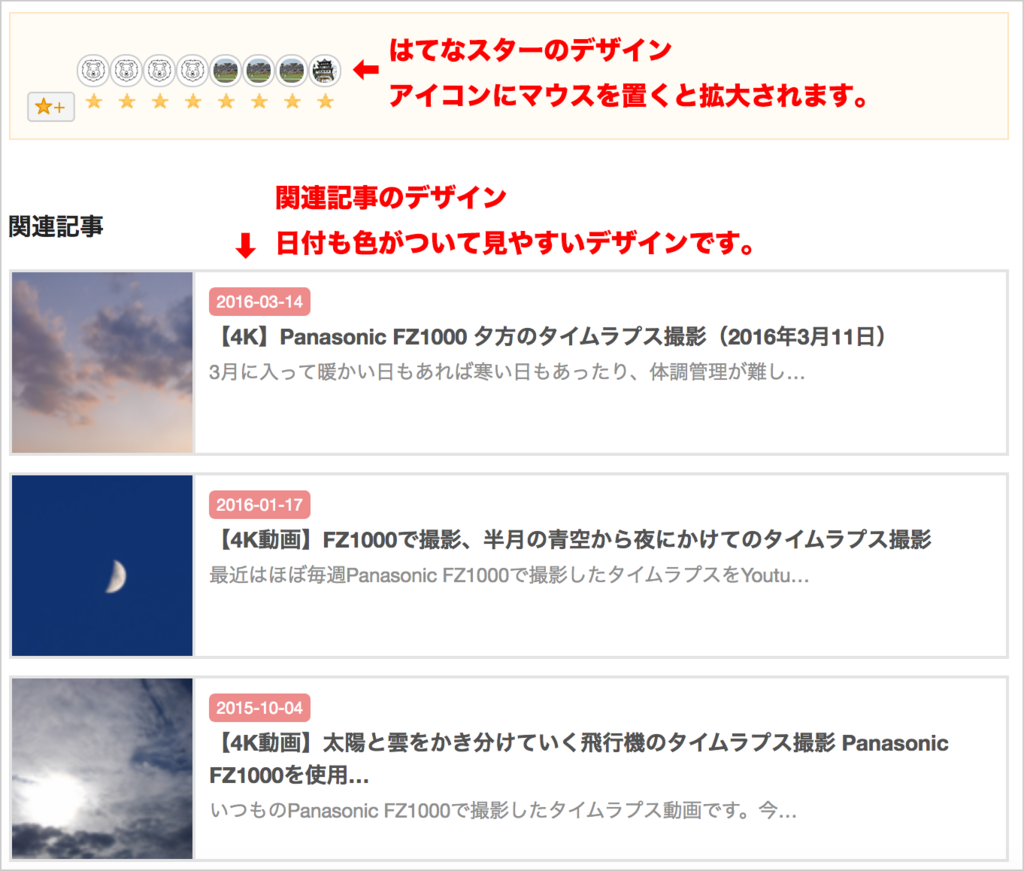
記事下でも見ることできますが、備忘録も兼ねて変更後のキャプチャーです。

参考にしたサイト:はてなスターのデザイン変更
はてなスターのデザイン変更はこちらを参考にさせて頂きました。
これプラス、背景色・枠線をつけて若干位置の調整をしています。
はてなスター自体のデザインも変更できるんですね。
マウスにアイコンを乗せると拡大されるのも可愛くていい!
あと個人的に星を押したくても、はてなスターの位置が分かりづらい記事があるので見やすくしたい、と思ってたところでした。
参考サイト:関連記事のデザイン変更
こちらは標準機能としてある関連記事のデザイン変更です。
多くのデザインがありますのでお好みで選ぶことができて、コードのコピーもできます。ありがたい…!
標準機能は記事の表示数や「関連記事」の文字を変更することができないですが(できるなら知りたい)、こうしてデザイン変更できるなら良いですね。こういう風に何パターンも作れる人が羨ましい…。
デザインは奥が深い
サイトによっては広告だらけになってるのもありますが、デザイン次第で見やすいので奥が深いですよね。はてなブログは簡単に作れるブログですが、その分カスタマイズに限界もあるのでこうしたスキルある人たちが惜しみなく公開してくれるのは本当にありがたい…。