MacのSafariにはレスポンシブ・デザイン・モードがある
ブログやサイトを作成すると気になるのがスマホやiPad、各ブラウザなどで見たときのデザインチェックですね。
パソコンだと問題ないのに、スマホで見たら想像以上に崩れてた!なんてことないようにしたい、それがMacの「レスポンシブ・デザイン・モード」を使うと簡単ににできます。
使うツールはMacのSafariのみ、以上!
MacのSafariには開発モードをがあり、そこに「レスポンシブ・デザイン・モード」があります。まずは開発モードを使用できるようにしましょう。
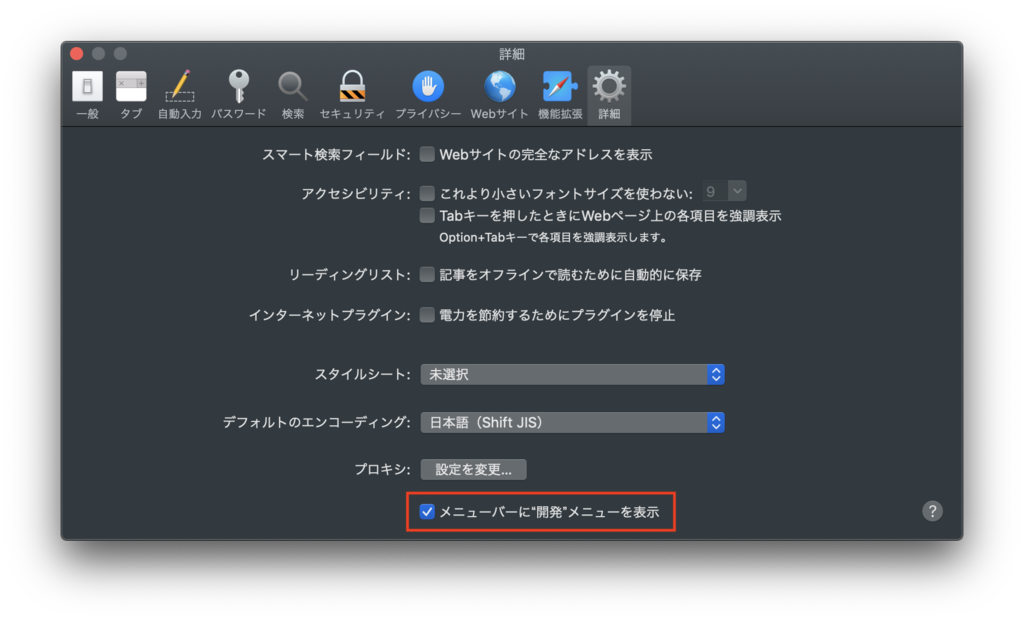
開発モードは環境設定の詳細に「メニューバーに開発メニューを表示」にチェックするだけで簡単に使用できます。

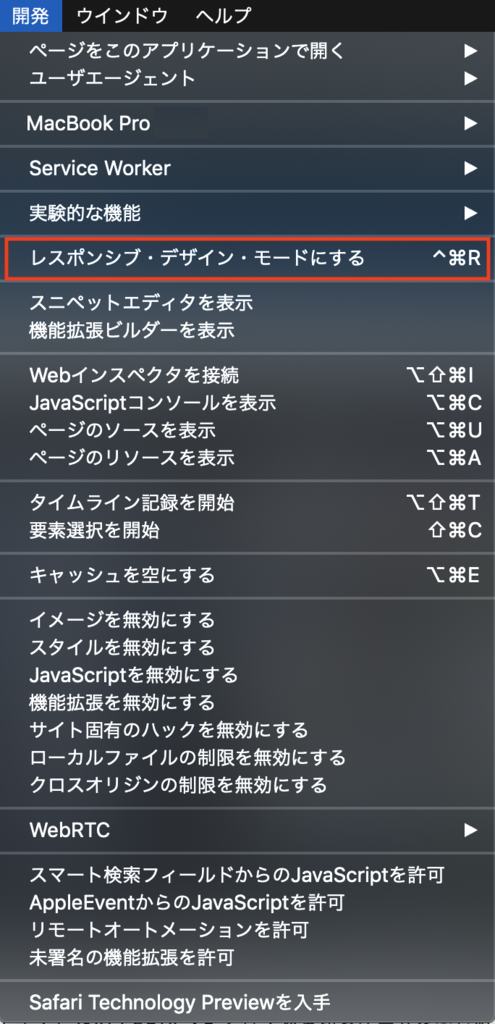
開発メニューから「レスポンシブ・デザイン・モード」を選ぶだけ!
開発メニューのチェックをオンするとメニューに「開発」が追加されます。その中にある「レスポンシブ・デザイン・モード」を選択するだけでモバイル画面などをチェックすることができます。

チェックできる種類は主にApple製品
「レスポンシブ・デザイン・モード」でチェックできる端末の項目は以下になります。
(Safari ver.12.0.1を使用したときの項目です。)
- iPhone SE
- iPhone 8
- iPhone 8 Plus
- iPad mini (7.9インチ)
- iPad (9.7インチ)
- iPad Pro (10.5インチ)
- iPad Pro (12.9インチ)
- 800 x 600
- 1366 x 768
- 1920 x 1080
Android端末のチェックはできないの?となりますが項目にないので、iPhoneを選びつつブラウザ(ユーザーエージェント)をGoogle Chromeにしてみる、とかでしょうか…(Android端末を持っていないので、正解かどうかは分かりません。)
また、選べるブラウザ(ユーザーエージェント)の項目は以下になります。
- Safari 12.0.1 MacOS
- Safari iOS 11.3 iPhone
- Safari iOS 11.3 iPod touch
- Safari iOS 11.3 iPad
- Microsoft Edge Windows
- Internet Explorer Windows
- Internet Explorer Windows
- Internet Explorer Windows
- Internet Explorer Windows
- Internet Explorer Windows
- Google Chrome MacOS
- Google Chrome Windows
- FireFox MacOS
- FireFox Windows
レスポンシブ・デザインを実際にチェックするとこのような感じです
私のもう一つのブログサイトである「高スペックゲーミングパソコン・eスポーツ情報サイト」でレスポンシブ・デザインをチェックしたときのキャプチャーです。
こちらもチェック方法は簡単で画面上にある端末の絵を選び、プルダウンからブラウザ(ユーザーエージェント)を選ぶだけでレスポンシブ・デザインのチェックをすることができます。簡単で便利ですね!
簡単なチェックであれば端末を買う必要もない時代に!
昔はブラウザチェックとなれば端末ごと、PCごと、バージョンごとなど個別に用意して細かくチェック、、、とかして、ツールの開発も進んでチェックするためのソフトウェアやサービスも出たりしましたよね。
それが今では「項目にチェックしてサイトを見るだけ」になりました。
納品ものや開発レベルものはこのチェックだけでは不十分ですが、個人的なブログなどではこれでも十分ですね!私のサイトもレスポンシブ対応のテーマを使用していますが、これでちゃんと見れてるんだなと分かって一安心。
Macをお持ちの方はぜひ一度試してみてください!