id=”よく見るボタン型の-Google-Adsenseアドセンス-の広告とは”>よく見るボタン型の Google Adsense(アドセンス) の広告とは?
色んなブログやサイトで目にする Google Adsense の広告、その中でデザインに溶け込んでつい押したくなるのがボタン型です。ブログだとタグみたいな感じでいいですよね。

↑こういうやつですね。
これをどうやって設定、設定するのだろうというメモ残しでもあります。
- よく見るボタン型の Google Adsense(アドセンス) の広告とは?
- ボタン型 Google Adsense 広告のユニット設定はどうやるの?
- 簡単!はてなブログに Google Adsense の広告を貼るには?
- ボタン型 Google Adsense 広告の大きさをCSSで調整するには?
- Google Adsense 広告の背景が黄色い場合、どうしたらいいの?
- 設置しただけでは終わらない Google Adsense 広告
ボタン型 Google Adsense 広告のユニット設定はどうやるの?
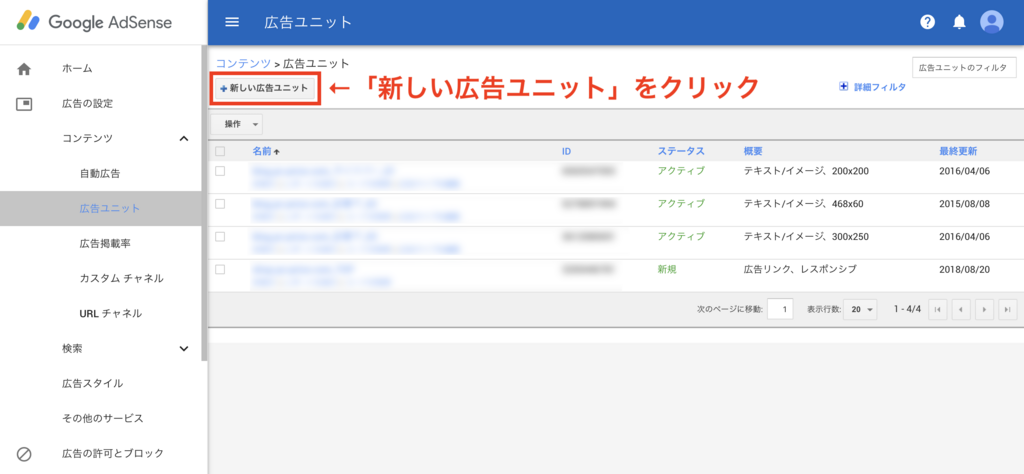
まず、Google Adsense の管理画面から「広告の設定」→「広告ユニット」を開き、「新しい広告ユニット」をクリックします。

次に「テキスト広告とディスプレイ広告」をクリックします。

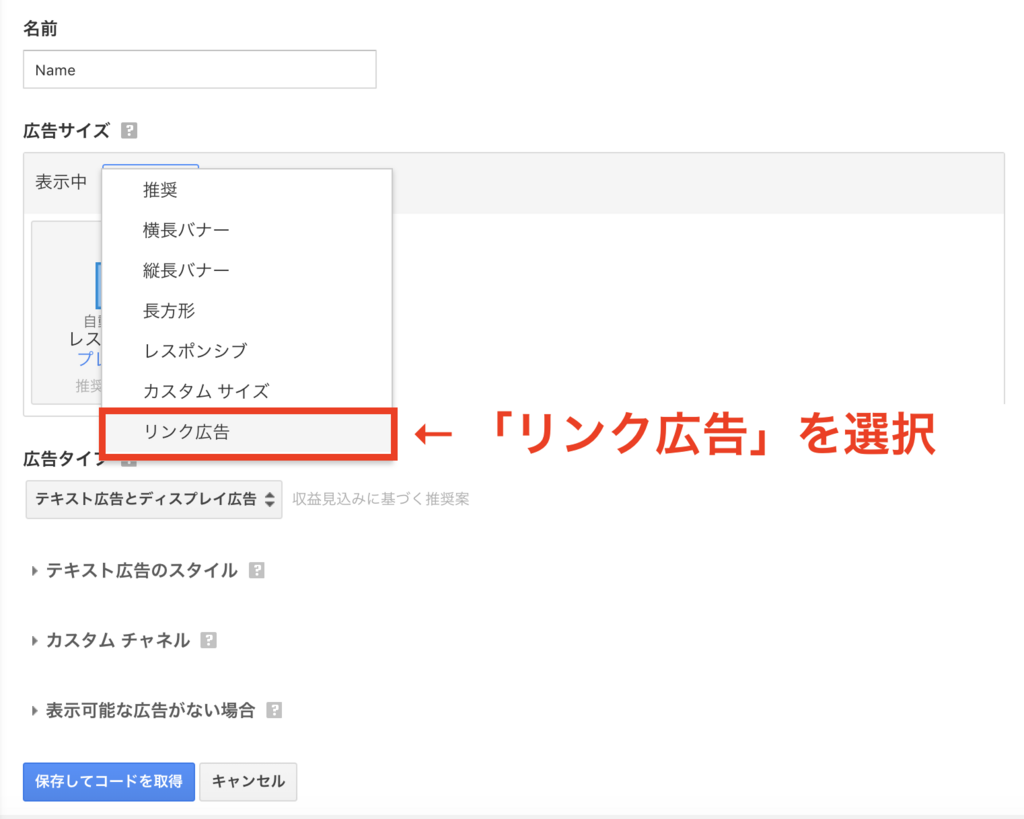
広告の設定に入ったらどのように表示するかを設定します。名前は任意で大丈夫、管理画面で表示される名前であとからでも変更できます。次に、表示する内容は「リンク広告」を選択します。

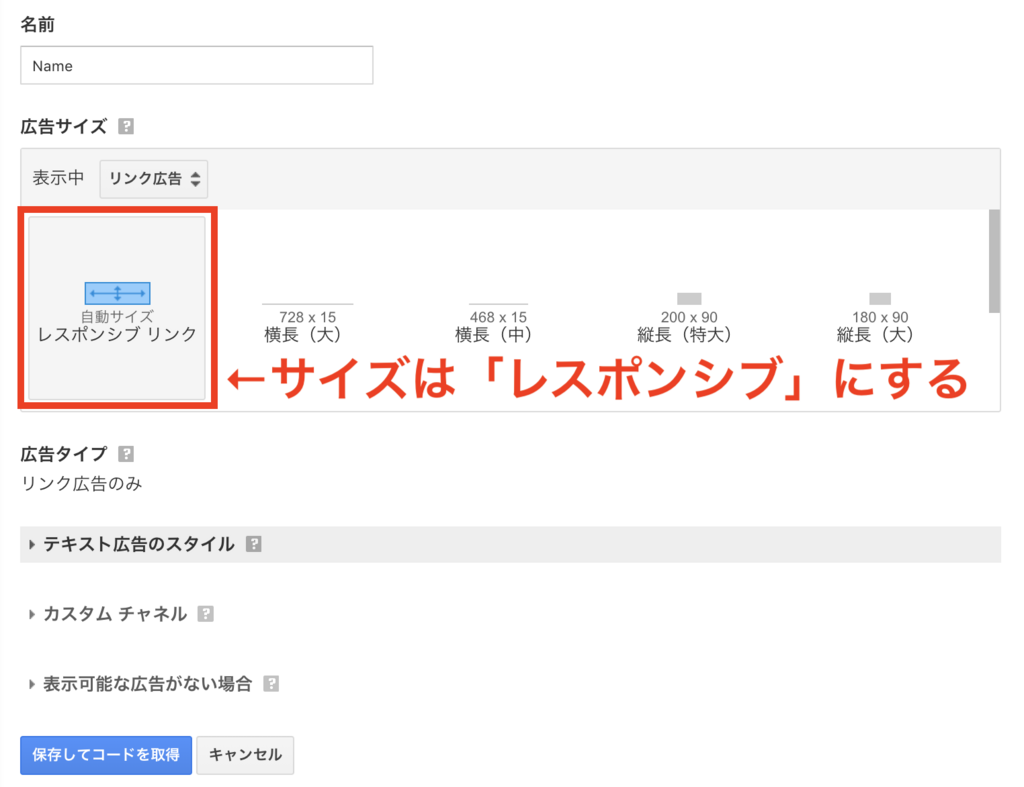
ここでは、サイズは自動的に変わる「レスポンシブ リンク」を選択します。サイズは固定でもいい場合など、ここは自分のサイトデザインに合わせて選択しましょう。ただ、あとから変更できないので失敗した場合は作り直しも考えましょう。(できるのかしら?私はできなかった…)

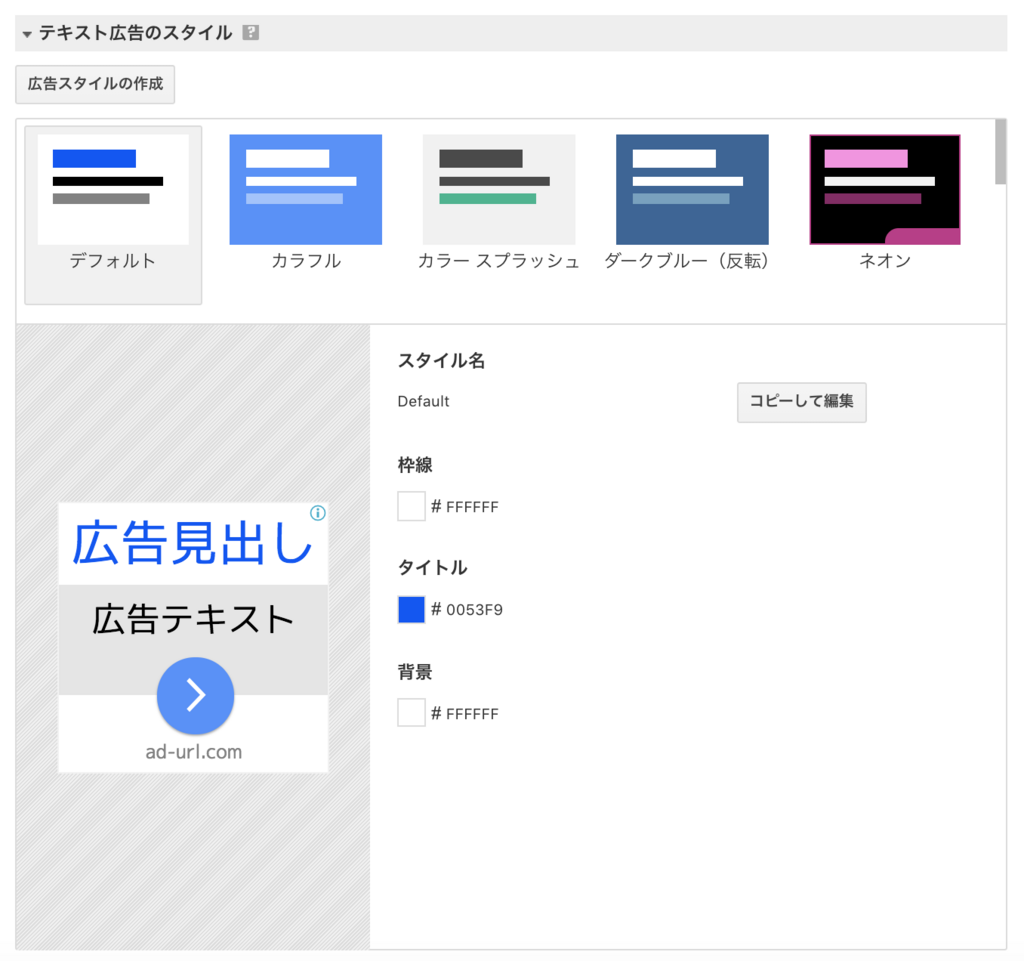
テキスト広告のスタイルは自分のサイトデザインに合わせて設定しましょう。ここはあとから設定変更できますので、サイトデザインを変更後もいじることができます。

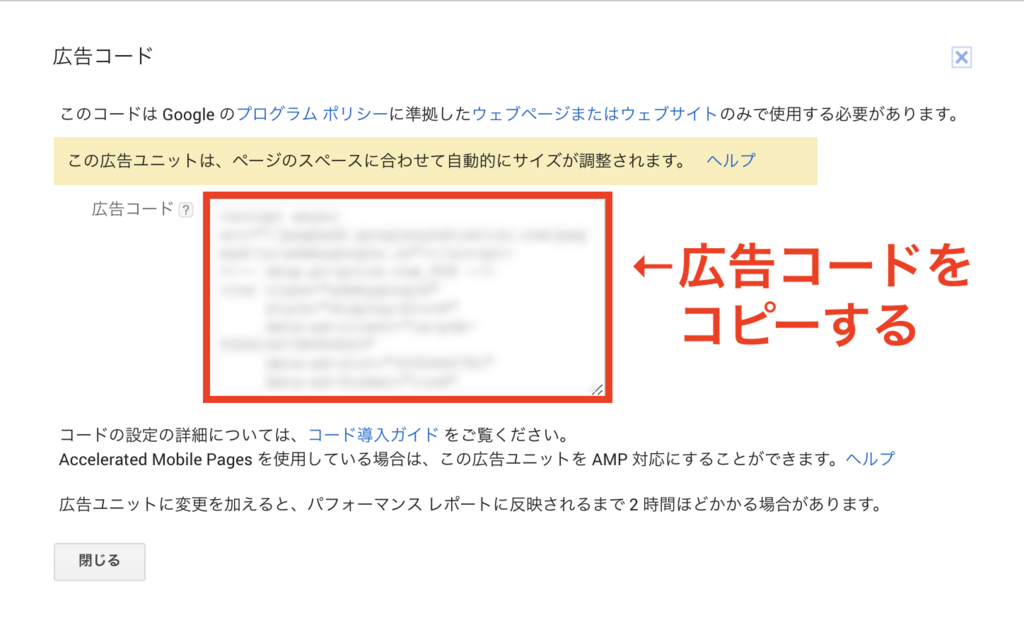
あとは広告コードを出力させてコピーしてブログへと貼っていきます。

簡単!はてなブログに Google Adsense の広告を貼るには?
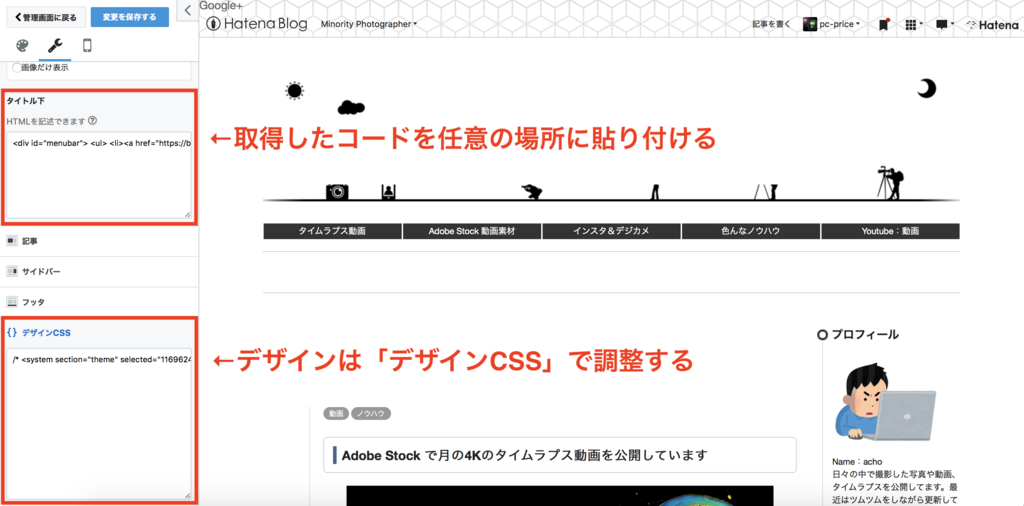
はてなブログに Google Adsense 広告を貼るのは簡単です。コピーした広告コードをHTML記述できるエリアに貼るだけです。今回、私はヘッダーの下に貼ってみました。デザインCSSの部分はレスポンシブデザインによる大きさを調整するために書きます。(下のほうにて)

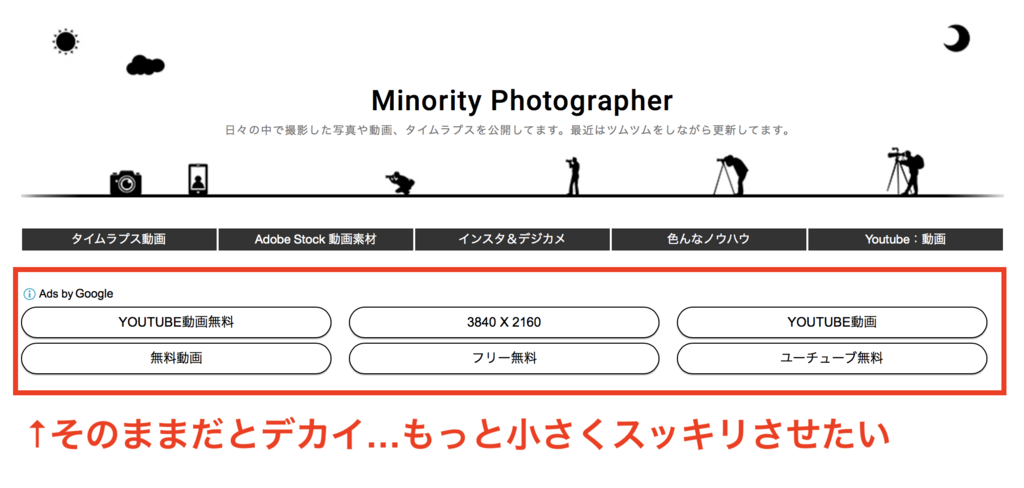
そのまま貼り付けた場合、レスポンシブの関係で最大表示になってしまい、このように大きなボタン型広告になってしまいます。これはやだ、ださい…。もっと小さくすっきりさせたたボタン型広告を想像していたのに…。

ボタン型 Google Adsense 広告の大きさをCSSで調整するには?
私が設置したボタン型の Google Adsense 広告はレスポンシブなので、表示エリアの大きさをCSSで調整してしまえばよいのです。上のキャプチャーにある「デザインCSS」の部分にて大きさを調整するタグを作ります。
以下のは実際にこのサイトで使っているタグです。
肝になっているのは高さの「height: 20px;」です。この幅に合わせて自動的に表示を変えてくれるので、スッキリ表示されるように調整してみましょう。borderは調整時に枠を表示させて視認しやすいようにしてます。確認できたら 0px にするか、この部分を削除しましょう。(これは私がデザインするときに使うただのクセ)
/* Google Ad */
.googlead {
height: 20px;
width: 95%;
margin: 20px 0px 0px 0px;
border:solid 0px #444444;
}
あとは貼り付けた広告コード(私の場合はヘッダー下)に反映されるようにタグで囲います。これでボタン型の広告内で表示の大きさを調整できるようになります。
この場合、「  」になります。
」になります。
<div class="googlead"> <script async src="ーーー"> < 広告タグになるので略 > </script> </div>
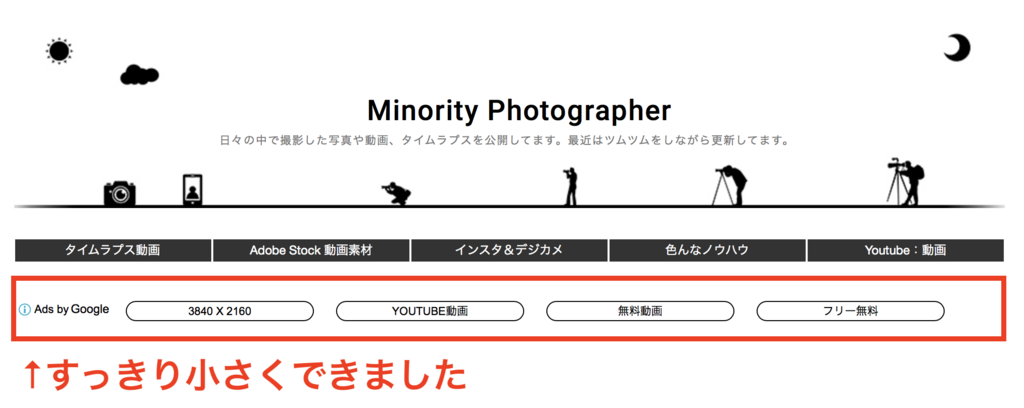
反映されているか表示を確認しながらCSSを調整、すると小さくスッキリさせることに成功しました。これで、クリック率なども見ながら大きさを微調整していくのも簡単にできますね。

Google Adsense 広告の背景が黄色い場合、どうしたらいいの?
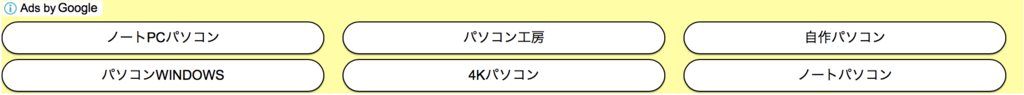
貼り付けたサイトによってはAdsense 広告の背景が黄色になることがあります。
↓こんな感じになってしまう場合ですね。

これは自然と消えるものではないので、これも上にあった「デザインCSS」の欄に背景色をなくすタグを付け加えることで解決できます。広告コードは触らず、以下のタグをデザインCSSに貼り付けるだけでOKです。
ins.adsbygoogle { background: transparent !important; }
このタグはこちらのサイトを参考にさせて頂きました。感謝!
設置しただけでは終わらない Google Adsense 広告
上手に設置できたからあとは収入を待つだけ!という簡単にいかないのがGoogle Adsense 広告です。ブログのタグのようなボタン型がベストな広告ではないので、常にトライ&エラーをしないと最適な状態にはなりません。
うまく成果が出なかったらデザインを変更してみる、位置を変えてみる、広告の種類を変えてみる、など検証も行いながら工夫してみましょう!