SNSボタン、シェアボタンを調整しつつデザインを変えました
以前、SNSボタンとシェアボタンのデザインをリニューアルしてそれからも少しずついじってる日々でした。じーっと見てるとああでもない、こうでもない、と気になりだして止まらないものですね。SNSボタンやシェアボタンを参考にしたサイトは以下の記事にあります。(検索したらすぐ見つかるものばかり)
https://blog.pc-price.com/entry/2016/03/27/012742
今回はよりシンプルに目立つもの、を色々やってみました。主にいじったのはPCサイトとモバイルサイトのボタンです。別々にいじらなきゃいけないのが結構面倒ですね…。╭( ・ㅂ・)╮
PCサイトはサイドバーと記事ページ下のボタン
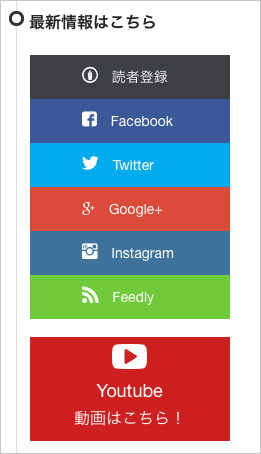
PCサイトではサイドバーと記事ページ下にあるボタンです。
今回、こんな風にしました。色は各SNSのブランドカラーを全面に押し出すかどうか少し悩みましたが、各ボタンの隙間をなくしてくっつけて文字もすっくりさせたらいい感じなのかな〜と。でも、また飽きたら変えられるのがCSSのいいところですね。

記事ページ下はこんな感じに。

モバイルサイトは記事ページ下のボタンと画面下に出るボタン
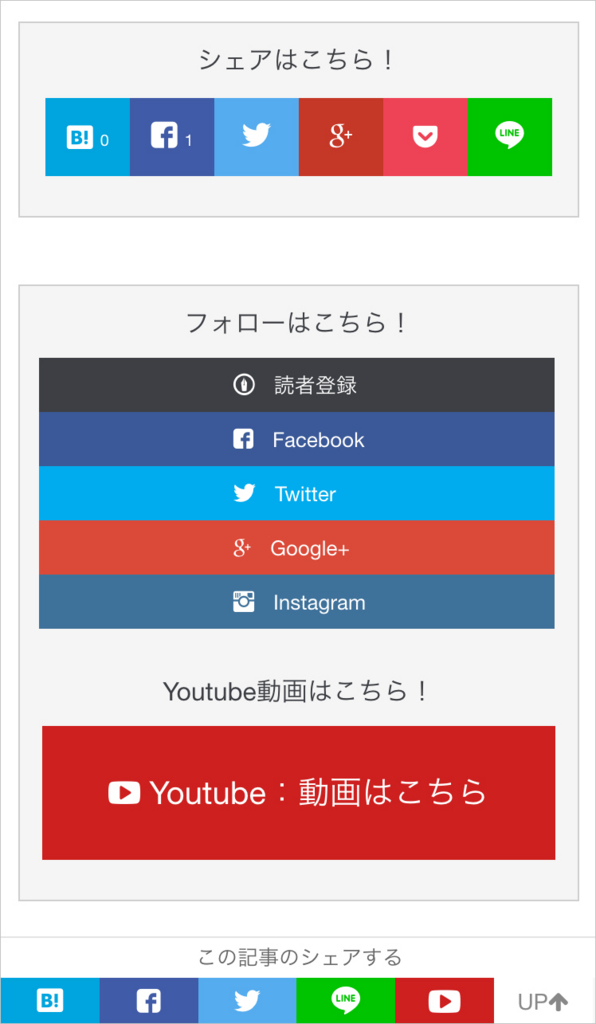
モバイルサイトは記事ページ下と画面下に出るボタンです。画面下に出るのは他のサイトを見てていいなぁ、と思い設定をしてみました。参考にしたのは以下のサイトです。SNSボタン・シェアボタンをいじったことのある方でしたらすぐできると思います。こういうのは自力ではできないので本当に感謝いっぱいです。m(_ _)m
http://www.yukihy.com/embed/fixed-btn-custom
そして、実際に調整を繰り返しながらこんな風に完成しました。モバイルサイトは手持ちの iPhone 6 でしか表示テストをしていないので、Androidとか解像度が違う画面で見ると崩れたりしてるんだろうなぁ〜と思いつつ、もうこれでいい。いいのだ、うん。
モバイルサイトでは記事の上にシェアボタンをつけるサイトも多いですが、画面下に固定して出しておくのもよさそうですね。ページ上にも戻れるように「UP ↑」のボタンもつけました。はい、完全に自己満足仕様です。ヾ( ・ㅂ・)ノ
「この記事のシェアする」って…。
記事を公開してから誤字に気づくなんて…。(修正済み)

記事下にもボタンがあるので並べるとこんな感じに。
















いつも参考にさせて頂いてます。
このボタンが気に入ったたまワードプレスのブログにも設置しようと四苦八苦しています。
はてなブログでない場合に変更すべき箇所などありますでしょうか?
ご教授頂ければ幸いです。
サワさん
お返事遅くなりすみません!
仕事が忙しくサイトに手を出せない状態でして…。
ボタン気に入って頂いて嬉しいです。
WordPressへの設置ですが正直こうしたらいい、というのが分かりませんが
違うところはURLやタイトルを読み込む部分かと思います。
以下のは実際に私がここで設置してる内容です。
「URLEncodedPermalink」や「Title」ははてなで取得してくれるURLやタイトルのタグの部分になります。
これがWordPressだとどうなるんだろう…というのが分かりませんでした。
<Facebook>
[a href=”http://www.facebook.com/share.php?u={URLEncodedPermalink}” onclick=”window.open(this.href, ‘FBwindow’, ‘width=650, height=450, menubar=no, toolbar=no, scrollbars=yes’); return false;” class=”facebook-button”>[/i] [span class=”facebook-count small-text”][i class=”fa fa-spinner fa-spin”][/i][/span][/a]
<Twitter>
[a href=”http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}” class=”twitter-button” target=”_blank”][i class=”blogicon-twitter lg”][/i][/a]
※タグを入れると非表示になるので< >を[ ]にしてます。
またjQueryも使用してますのでデザインや動作にも必要になると思います。
…といってもここを参考にコピペしたりしたのでjQueryって何って状態のまま使ってます(^_^;
コピペのみではてなブログのソーシャルボタンをシェア数付きでおしゃれにするカスタマイズvol.2
http://www.yukihy.com/entry/vol2-hatenablog-share-btn-custom
その他、以下のようなサイトも見つけました。
ご参考になれば幸いです。
(すでにご存知でしたらごめんなさい)
【WordPress】今更ですが、フラットな感じのカウント付ソーシャルボタンを設置しました
http://hayakuyuke.jp/archives/16715
【WordPress】8種類の自作SNSボタンのコードをご紹介!カウントも表示するよ
http://shufulife.com/8type-snsbutton/